![]()
こんにちは、塩です。以前映画からカラーを抽出し、使用されている色の効果について調べていたことがありました。今回もその延長線上で、色が印象的な映画をいくつかピックアップし、UIデザインという観点から色について考察することを目的としています。
この記事の目次
映画から読み取る色のこだわり
MVや映画はアーティストや監督のこだわりや特徴が顕著にあらわれるため、映像作品としての良いところであり、最大の魅力であるといえます。
色の効果を印象的に見せる
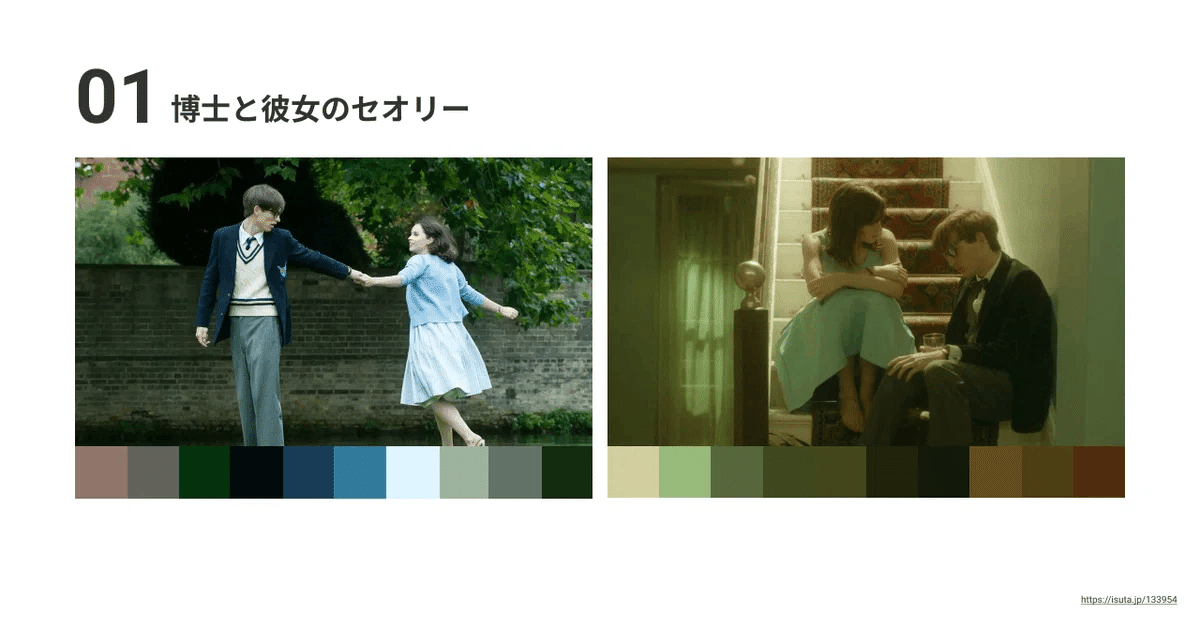
映画『博士と彼女のセオリー』では、光の演出が美しく、実話を元に描かれるシーンに日常を彩る豊かな光を効果的に使うことで、彼らを取り巻く世界の美しさを表現したいという想いが込められています。
ドゥロームとの仕事を「とても生産的なコラボレーションだった」と振り返ったマーシュ監督は、「映画はリアルであるべき、自然であるべきかもしれない。だけど僕たちは同時に光にあふれ、ビジュアルの世界がストーリーを反映するものにしたかった。限界を拒むスティーヴンの楽天主義を表しているんだ。光というのはスティーヴンの研究のうちの重要な要素だし、宇宙をどのように光が旅するかというのは物理学でも重要な要素。だから本作でのアイデアは、けばけばしくはせずに、映画を太陽の光、たくさんの豊かな色を使って明るくするということだった。彼らを取り巻く世界の美しさを表現したかった」と映像に強いこだわりを持っていたと明かす。

色から伝わる美しい感情表現
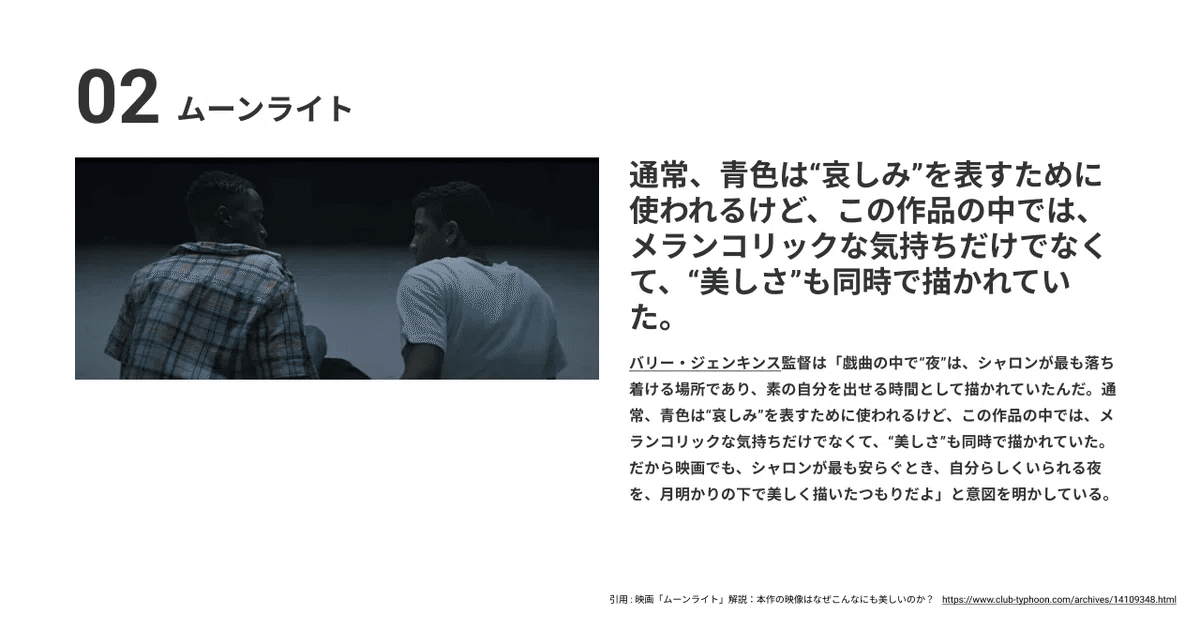
映画『ムーンライト』は、透明感のある色使いが魅力的で、作品全体の空気感がとても綺麗です。暗い場面などで登場人物を魅せる手法の一つとして、影に青色が足されており、作品の美しさを加速させています。
また、影に青を乗せる手法は役者の肌にも用いられています。実際に撮影時には存在しない青色を編集で足しているそうです。透き通るようなシーンからは、鮮やかな色を引き出すためのこだわりを感じさせます。


このような色味の工夫のために、LiteGear’s LiteMatsというLED照明を用いた映画やテレビ用の照明装置が使用されています。そのモデルの中でも、LiteMat4という製品が使われているようです。
ここまでは、2作品について詳しく触れていきましたが、その他にいくつか作品をピックアップしていきます。
色味が特徴的な作品紹介
『グランド・ブダペスト・ホテル』(ウェス・アンダーソン監督)
-
印象的なシーン:ホテルの外観や内部のピンクと赤といったパステル調のカラーパレット。
-
特徴:パステル調の柔らかな色合いにアクセントとして明るい赤を使用し、程よい使いやすさと高級感を同時に表現。
-
UIへの応用: コールアクショントゥボタンにアクセントカラーを使用し、柔らかな背景色とのコントラストで視認性を向上させます。暖色は、寒色よりも誘目性が高く、人の肌の色も意識しなくても自然に目に入ります。

『ブレードランナー 2049』(ドゥニ・ヴィルヌーヴ監督)
-
印象的なシーン: オレンジの砂嵐に包まれた廃墟のシーン。
-
特徴: 単色に近い偶然でとんでもない色の偏りを利用し、空虚さや孤独感を強調。
-
UIへの応用: 単色ベースのダッシュボードにより、情報を明確化したり、インパクトを強調させることが可能です。

『ラ・ラ・ランド』(デイミアン・チャゼル監督)
-
印象的なシーン:オープニングのダンスシーンでのカラフルな衣装と青空のコントラスト。
-
特徴: パープルな色彩を大胆に組み合わせ、軽快さと高揚感を演出。
-
UIへの応用: 複数のアクセントカラーを活用したモバイルアプリのボタンやアイコン配置するなど、カラフルなデザインに有効なスタイルです。

『千と千尋の神隠し』(宮崎駿監督)
-
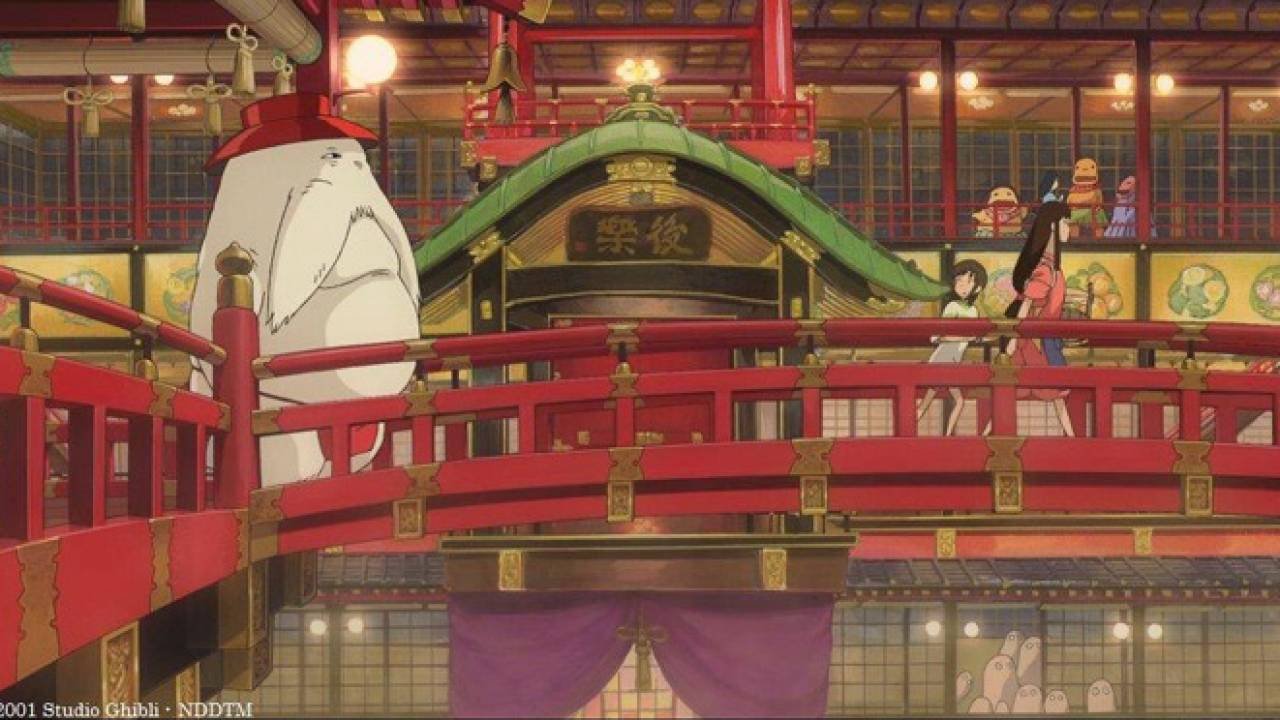
印象的なシーン:油屋の夜景のシーン(赤い提灯と暖かな光)。
-
特徴: 暗い背景に暖色を配置し、幻想的かつ安心感のある雰囲気を生み出します。
-
UIへの応用: ナビゲーションバーや重要要素に暖色を使用し、ほぼ容易さと誘導性を強調。

『メメント』(クリストファー・ノーラン監督)
-
印象的なシーン: カラフルなシーンとモノクロなシーンの切り替え。
-
特徴: 色を使った時間軸や物語の区別。
-
UIへの応用: セクションごとに異なるトーンや彩度を用い、情報の緊張を明確化。グレースケールや単一トーンを使って情報をスッキリ整理する。

『アメリ』(ジャン=ピエール・ジュネ監督)
-
印象的なシーン:緑と赤の調和した色彩が全体に渡ります。
-
特徴: 補色に近い色合いを中心に、温かみと個性を演出。
-
UIへの応用: ダッシュボードや背景に柔らかい緑系を使い、アイコンやボタンに赤系を配置。 緑と赤の両方を発色すると視覚的に有益すぎるため、『アメリ』のように音色を抑えた調和を意識することでバランスを取ることも可能です。

『インセプション』(クリストファー・ノーラン監督)
-
印象的なシーン:雪原のシーン(白の背景と暗黒影の対比)。
-
特徴:シンプルな白と暗色で構成された空間の広がりと緊張感。
-
UIへの応用: 白背景にモノクロやミニマルなアイコン配置を採用し、トンマナを揃えることで統一感が生まれます。また明暗対比を活用し、背景色と文字色に明確なコントラストを持たせて、視認性を向上させられます。

『ヘルボーイ』(ギレルモ・デル・トロ監督)
-
印象的なシーン: 赤い主人公と青緑の背景の対比。
-
特徴: 強い補色関係によるキャラクターの不足。
-
UIへの応用: 補色関係を用いて、主要な操作部分を視覚的に目立たせてくれます。また補色関係の色は、赤(情熱・緊張) ↔ 緑(安らぎ・自然)
青(冷静・知性) ↔ オレンジ(暖かさ・覚悟)のように、人間の心理とも関係しています。

続いて、補色を効果的に活用する方法を3つ紹介します。
-
色を強調に使う
主に1つの色を消し、補色をアクセントとして使うことで、重要な要素を目立たせることができます。-
例: 青を背景に使用し、赤をCTAボタンや警告メッセージに使うなど。
-
-
分割補色(Split Complementary)
補色をそのまま使用せず、補色に隣接する2色を選びます。-
例: 黄色の補色(紫)の代わりに、青紫と赤紫を使用。
-
-
中間色で調和する
補色の強さを中和するために、白、黒、グレーなどのニュートラルカラーを追加することで、視覚的な疲労の軽減も可能です。
さいごに
今回は映画にフィーチャーして考察していきました。このように、普段とは違う観点からみてみると、面白い発見があります。今回の記事が色選びのお役に立てれば幸いです。ここまでお読みいただきありがとうございました。
この情報は役に立ちましたか?
カテゴリー:




